Your project contains a REST API and you want to document that REST API. But how do you do that? In this post, I will explain how I solved this problem.
OpenAPI, formerly known as Swagger
The most popular way to document a REST API is using the OpenAPI specification. In 2017, OpenAPI 3.0 was released. This is most the recent version of the OpenAPI specification and is based on the Swagger 2.0 specification. The OpenAPI specification allows you to document a REST API in a JSON or YAML file. That file can be used to generate developer-friendly documentation, but it also can be used for other purposes (eg. creating mock servers). So how do we create such an OpenAPI file?
Writing an OpenAPI file
The most straightforward approach to create an OpenAPI file is just writing it by hand. The only issue with this approach is that you need to know the complete specification. That is a lot of work and not very efficient.
Another possibility is generating it based on docblocks in your code. You could use the swagger-php package or the laravel-specific L5-swagger package. it will read your OpenAPI-specific docblocks and generate an OpenAPI file.
/**
* @OA\Info(title="My First API", version="0.1")
*/
/**
* @OA\Get(
* path="/api/resource.json",
* @OA\Response(response="200", description="An example resource")
* )
*/
The issue with this approach is that you still need to know the OpenAPI specification because you have to write docblocks using that specification. Secondly, it means you can only start documenting your REST API while you are developing it. That is not ideal. I prefer to document the REST API before I develop it, so everyone knows up front how the REST API will function.
If we don't want to write (parts of) the OpenAPI file by hand and we want to have the OpenAPI file before our API has been developed, we will need an external tool, preferably one with a UI. And we are lucky because such a tool does exist.
Stoplight Studio, a user-friendly UI to create an OpenAPI file
On Twitter, thanks to Phil Sturgeon, I learned about Stoplight. Stoplight is a "collaborative API design platform", and one of its tools is Stoplight Studio. It is a free tool that allows you to create an OpenAPI file using a user-friendly UI. You can even contribute to its development on Github.
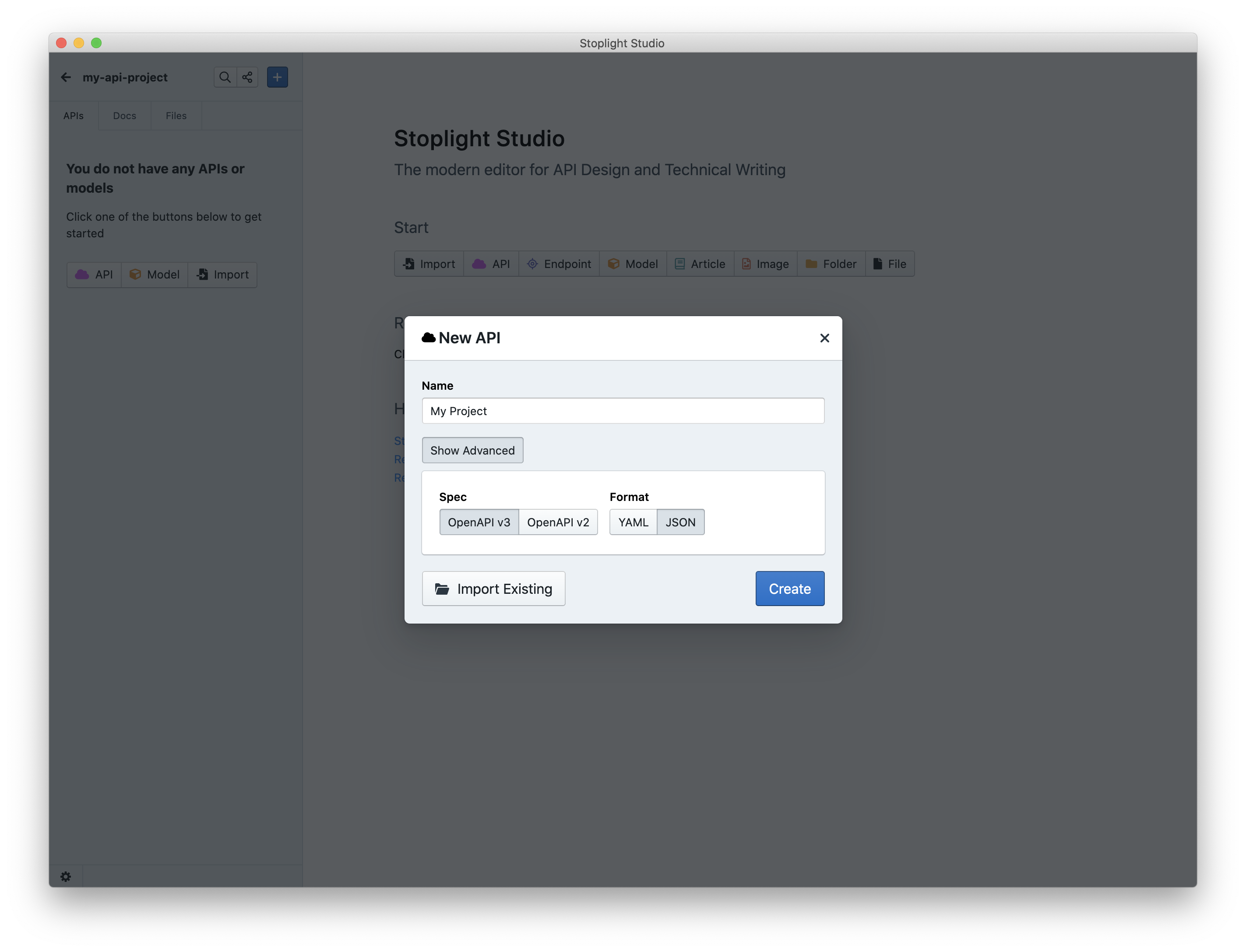
Stoplight Studio has integrations with the other tools and features of Stoplight, but it also has the option to create API projects on your local machine. When you have downloaded Stoplight Studio, you can open or create a directory. In the directory, you have the option to create a new OpenAPI v3 JSON file.

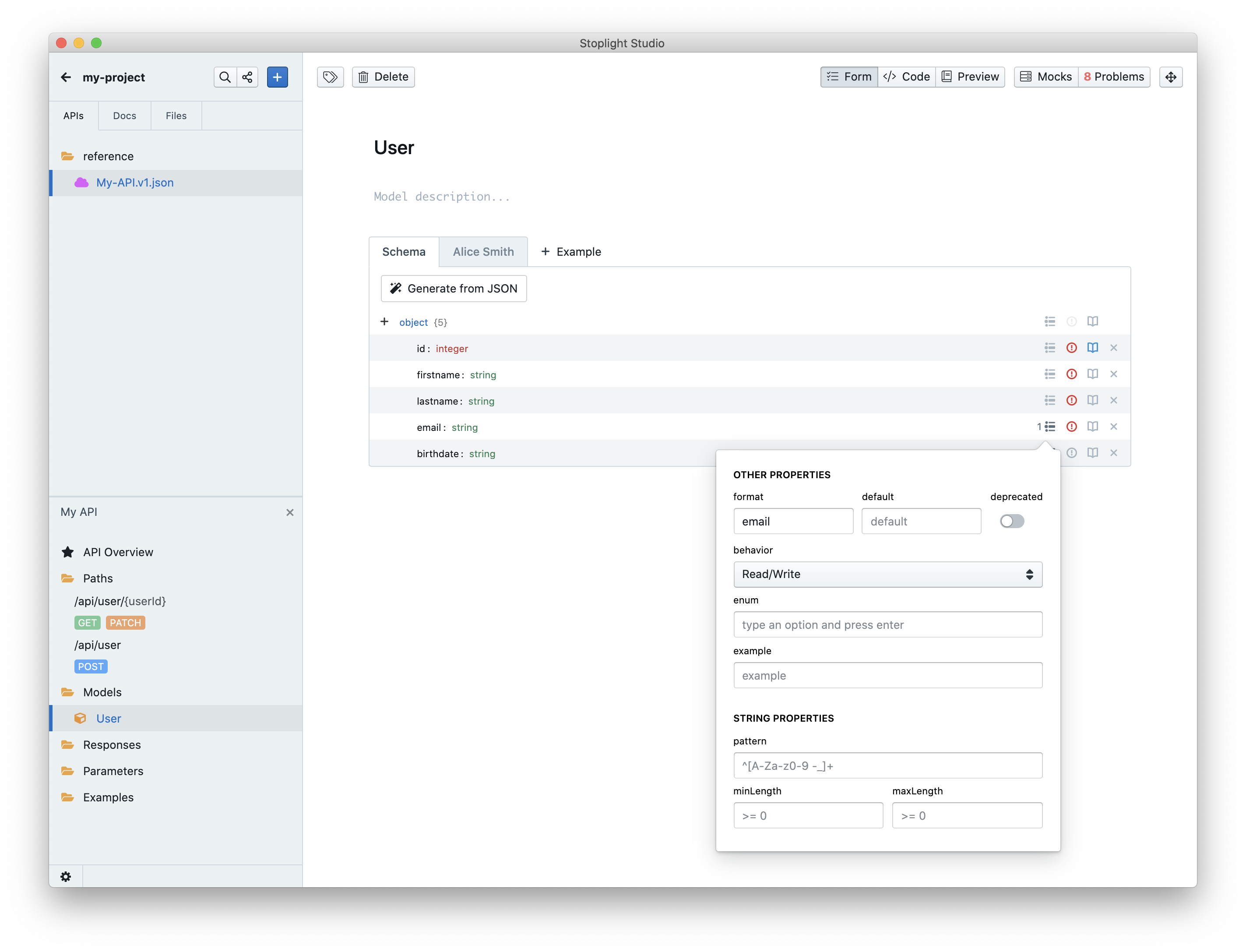
You now have a blank OpenAPI file, so you can start documenting your REST API. The UI allows you to easily define API routes and models. Every change you make in this UI will be saved in your OpenAPI v3 JSON file.

Rendering your OpenAPI file using Swagger UI
Your REST API is now fully documented in an OpenAPI file using Stoplight UI, but how do you visualize that file so other developers can use it? The most popular tool is Swagger UI. You have to create a simple html file. In that file, you create a Swagger UI instance and provide the path to your OpenAPI file.
<link rel="stylesheet" href="https://unpkg.com/swagger-ui-dist@latest/swagger-ui.css">
<script src="https://unpkg.com/swagger-ui-dist@latest/swagger-ui-bundle.js"></script>
<div id="swagger-ui"></div>
<script>
window.onload = function () {
window.ui = SwaggerUIBundle({
url: 'url-to-your-openapi-json-file',
dom_id: '#swagger-ui',
deepLinking: true,
presets: [
SwaggerUIBundle.presets.apis,
],
layout: 'BaseLayout',
});
};
</script>
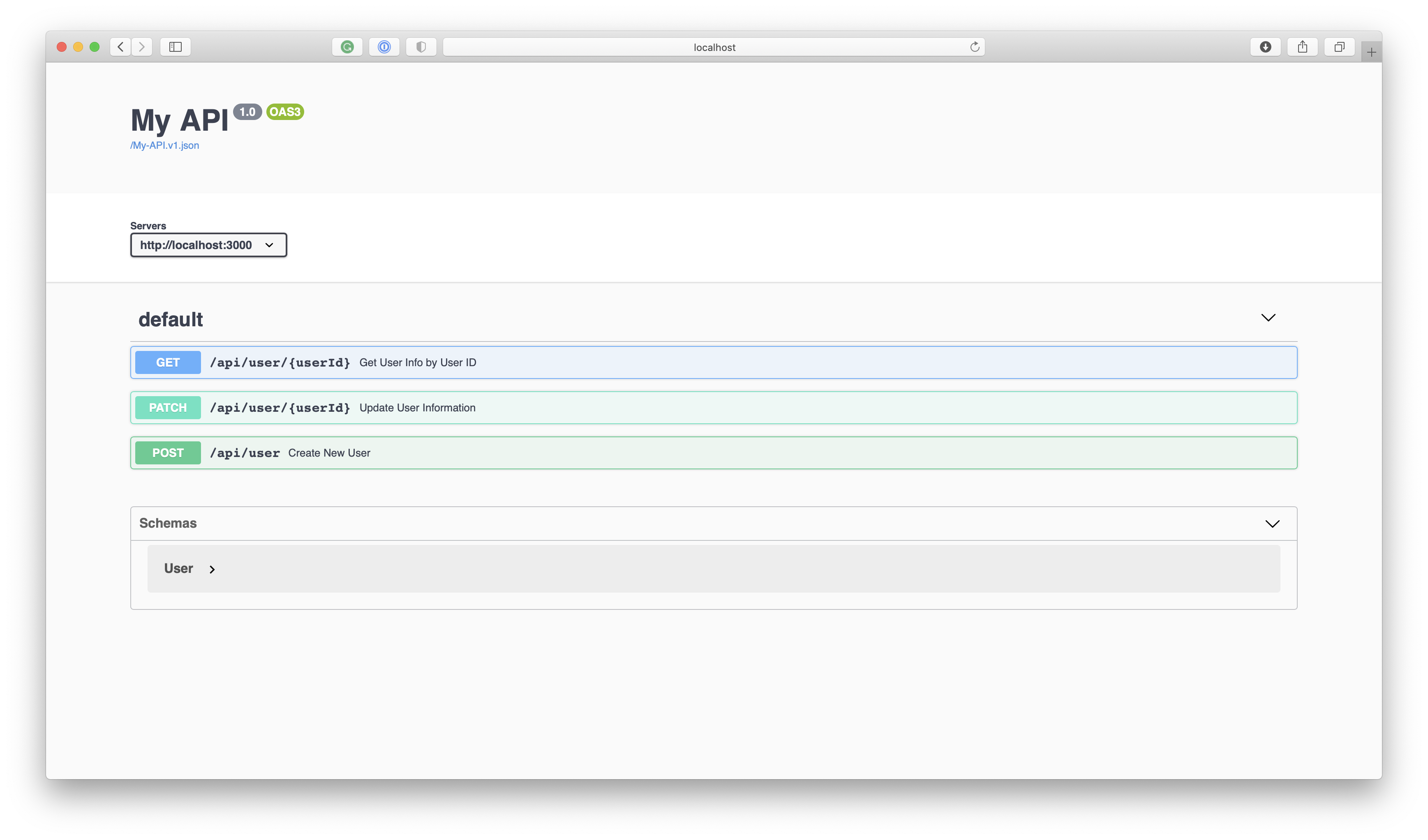
Swagger UI will automatically parse your OpenAPI file and render its API paths and models. Now you have API documentation that other developers can use. They even have the option to test your API routes.

If you are using Laravel, you can use a package that I created which makes it even easier to render your REST API in Swagger UI. You just have to provide the location of your OpenAPI file and the package will handle the rest. It also has some extra features, such as the option to protect your OpenAPI file using user authorization and to automatically fill in OAuth client credentials. You can check out the package on Github.